How to Get Certified in Sitecore XM Cloud
Sitecore XM Cloud is a fully managed cloud platform using Sitecore’s headless CMS. At a high level, it includes among other things:
- Experience Manager
- Pages editor
- Sitecore Headless Experience Accelerator (SXA)
- Headless Services
- Sitecore Next.js SDK
- Experience Edge
Detailed XM Cloud documentation can be found here if you're interested in learning more.
Before we dive in, congratulations on taking the initial step to arrive here and showing your interest!
Now let's get into the weeds..
Learning Plans
The Sitecore learning portal has various learning plans relevant to XM Cloud and headless development. These plans group various e-learning courses under a logical grouping for easy consumption. I recommend the following as a start:
- Get started with XM Cloud with JSS headless development: XM Cloud for JSS Headless Developers
- Get started with XM Cloud with .NET headless development: XM Cloud for .NET Headless Developers
Review Learning Plan Content
There is a significant overlap between the modules in both of these learning plans- the only difference being an ASP.NET Core Rendering SDK module for the latter instead of Sitecore JavaScript Rendering SDK module in the former. These learning plans cover the following topics (courtesy of Sitecore Learning):
Introduction to Experience Manager Cloud
- Describes the benefits of cloud and SaaS architecture for composable digital experience platforms, as well as covers the features and developer workflow of Experience Manager (XM) Cloud.
Introduction to Developing with Sitecore
- Qualities and qualifications of Sitecore Developers and foundational development terminology.
- Describe the proficiencies of a Sitecore Developer, define terms essential for developing on Sitecore, and navigate between items in the content tree.
- Learn about the purpose of the presentation details dialogue box and how to access it.
Sitecore 10 Development Features Overview
- Benefits of developing with Sitecore 10, including increased developer productivity, lower cost of ownership, and faster start-up times for a Sitecore 10 project.
- Introduction to Sitecore 10 Containers, Content Serialization, and the ASP.NET Core Rendering SDK.
Introduction to Sitecore Content Serialization
- Learn about Sitecore Content Serialization
Site structure and data architecture
- Understand a site’s information architecture and create data templates for content items.
Create items from data templates
- Learn how to use templates to create items using standard values, insert options, and complex data types and fields.
XM Cloud Command Line Interface (CLI)
- Learn how to install the Sitecore CLI and use it to create XM Cloud projects, environments, and deployments.
XM Cloud Deploy Application
- Learn how to log into and deploy projects using the XM Cloud Deploy Application.
Introduction to Administration with Sitecore Experience Platform
- Overview of how to administer the Sitecore Experience Platform
Introduction to Headless Development with Sitecore JavaScript Rendering SDKs
- Introduces the learner to Sitecore JavaScript Rendering SDKs (JSS) and how they impact developing for the Sitecore platform.
- Describe reasons to choose Sitecore JSS for development
- Explain the architecture of both a Sitecore-first and a code-first development workflow
- Install the Sitecore JSS CLI, and execute a jss create command to build your first app.
- Learn the steps necessary to switch from a code-first approach to a Sitecore-first approach by connecting your Sitecore JavaScript app to a running Sitecore instance.
Developing with Sitecore JavaScript Rendering SDKs
- How to use the Sitecore JavaScript Rendering SDKs in a development environment.
- Sitecore Containers template in Sitecore JSS for Next.js
- Building renderings and components using Sitecore JSS
- Understanding page data and routing in a Sitecore JSS with Next.js application.
Developing with the ASP.NET Core Rendering SDK
- Overview how to develop using the ASP.NET Core Rendering SDK (alternative to Sitecore JavaScript Rendering SDK)
Instructor Led Training
Register for XM Cloud Developer Instructor Led Training
Once you've completed the online learning plans, the next step is to solidify your understanding with a hands-on two day instructor led training provided by Sitecore. Search for "Sitecore XM Cloud Developer Fundamentals ILT" in the Sitecore Learning Portal and signup for a suitable session. This course is virtual and is offered in various time zones.
After completing this hands-on course, you should have a good understanding of XM Cloud development concepts and be able build a simple solution from the ground up using templates, content scaffolding, presentation layouts, and components. It's suitable for both front-end and back-end developers.
Study Guide
Sign up for the Study guide
The next step is to sign up for the study guide via the Sitecore learning portal here. This guide gives you an overview of the exam format, available resources to help you prepare, as well as some practice questions.
At a high level, the certification covers the following key competencies:
- Competency 1: XM Cloud Architecture and Developer Workflow
- Competency 2: Deployment of XM Cloud Projects
- Competency 3: Renderings and Layout
- Competency 4: Sitecore Content Serialization
- Competency 5: Sitecore APIs & Webhooks
- Competency 6: XM Cloud Pages
- Competency 7: Security for Developers
- Competency 8: Data Modeling
Certification Exam
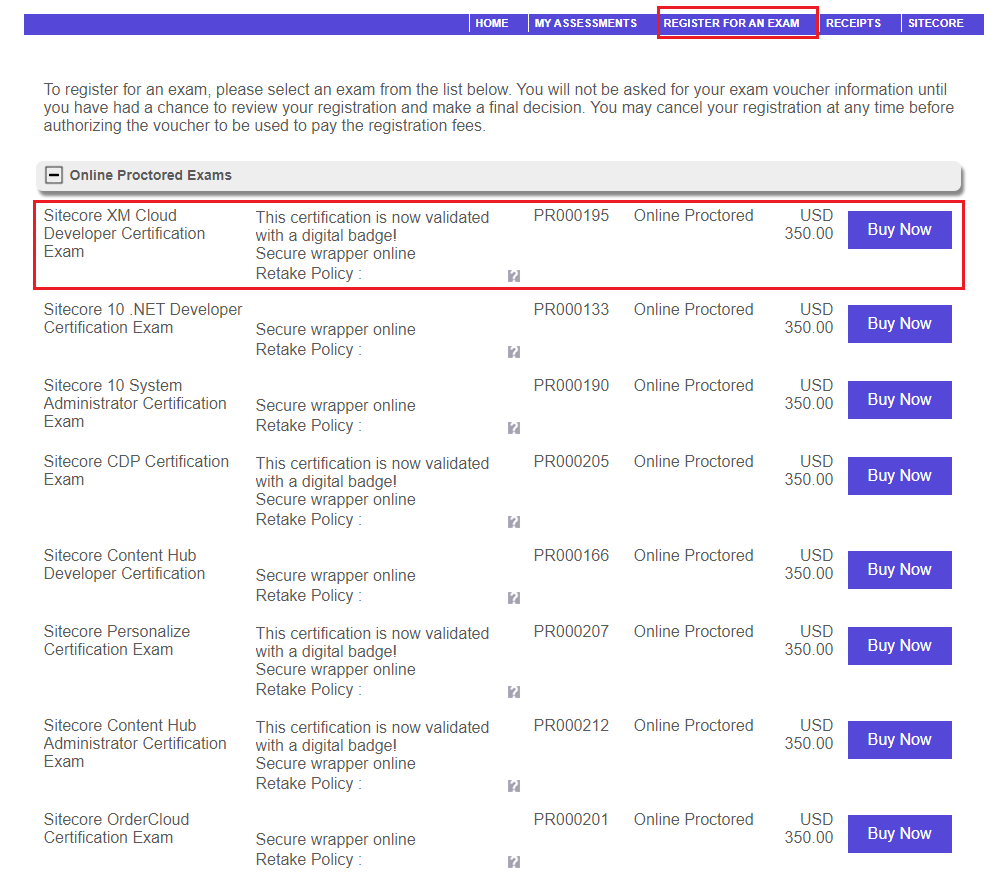
Register for the Exam
The final step is to register for and sit the exam via Webassessor which is a proctored exam taking service. Once you've registered and logged in to Webassessor, click on Register for an Exam and select the Sitecore XM Cloud Developer Certification Exam from the Online Proctored Exams section. Once added, you'll be prompted to select the date and time for the exam and complete the purchase.

The exam itself costs $350 USD- get in touch with your Sitecore partner representative and/or your employer to see if you have access to any discounts. The format is closed book and consists of multiple choice questions. You will need to score at least 80% to pass.
🚀 Win
And finally, good luck in converting all that study and preparation into results and being among the sought after group of Sitecore XM Cloud Certified Developers!
As always, reach out to me on Sitecore Slack if you need any support or help with your certification journey.
References
https://developers.sitecore.com/learn/getting-started/xm-cloud-introduction
https://learning.sitecore.com/learn/lp/50/xm-cloud-for-jss-headless-developers
https://learning.sitecore.com/learn/lp/51/xm-cloud-for-net-headless-developers