All you need to know about Sitecore Experience Commerce 9 - Part 3: Customization & Plugins
This is Part 3 of my series on all you need to know about Sitecore Experience Commerce 9. You can read Part 1 on XC9 architecture here and Part 2 on configuration of XC9 here.
In this post, I'll be explaining how you can customize Commerce Engine.
Key Extension Points
Each of the following areas can be extended & customized in Experience Commerce:
Business Tools
- Business Tools is extended using the Commerce Views service
- I did a talk & blog post about this last year. You can read all about it here.
Commerce Engine
- The Commerce Engine is built on a pluggable extensibility model which allows you to add/remove/modify functionality via plugins.
- Compositional extensibility allows you to extend commerce entities by adding components to an entity.
SXA Storefront
SXA Storefront provides most commonly used components required for an ecommerce website. These components can be customzed and extended to meet your specific requirements. More on this in another post.
Commerce Engine Plugins
- The Commerce Engine is a light weight .NET core application.
- Functionality is offered through a pluggable extensibility model in the form of plugins.
- All core commerce functionality is also implemented as plugins. This allows you to easily remove or modify bits based on your requrements.
- Commerce Engine services are exposed via an OData api to allow external system including Sitecore to interact with it.
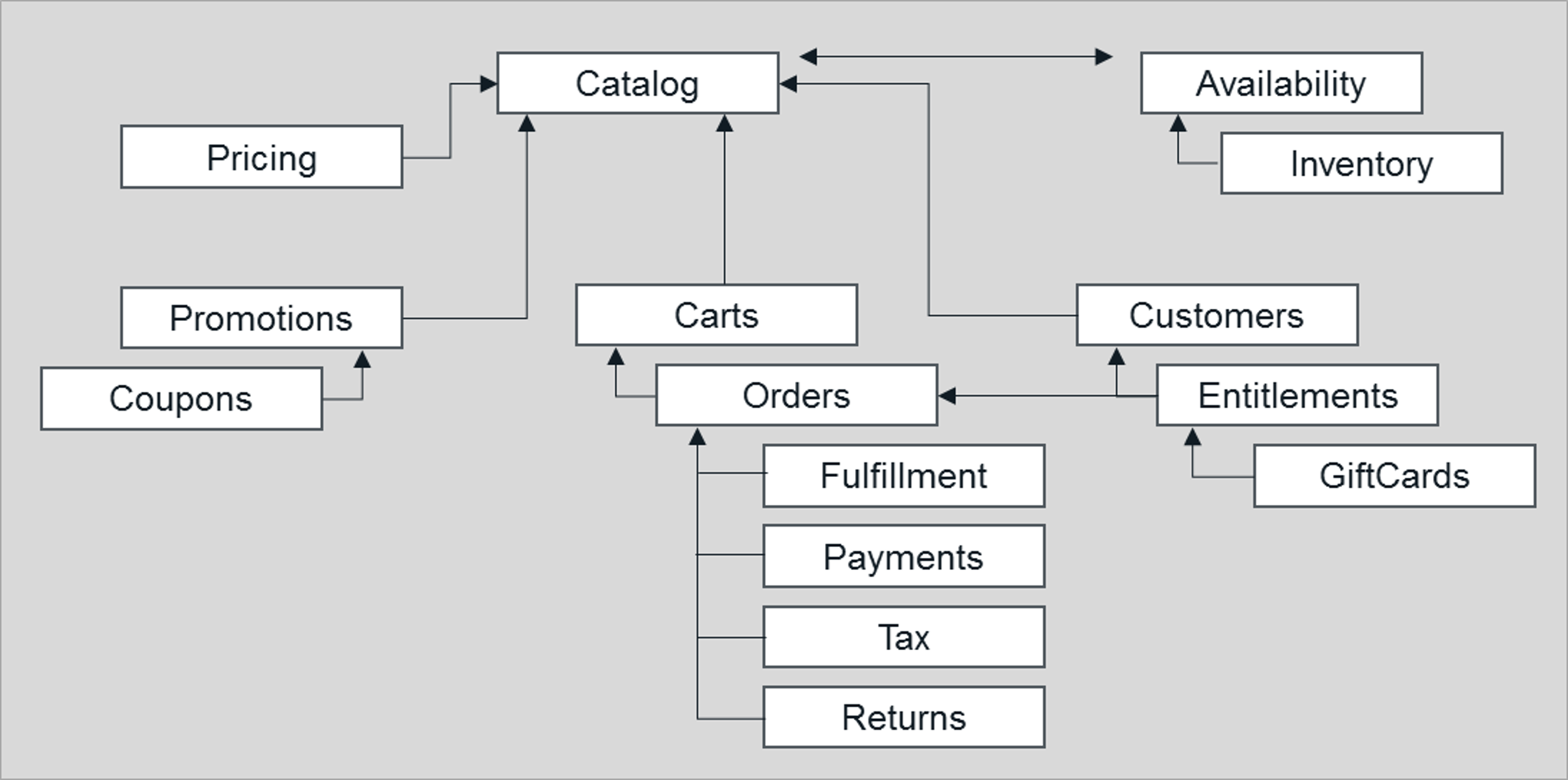
OOTB Plugins
The following plugins come OOTB with Commerce Engine:

Commerce Engine SDK
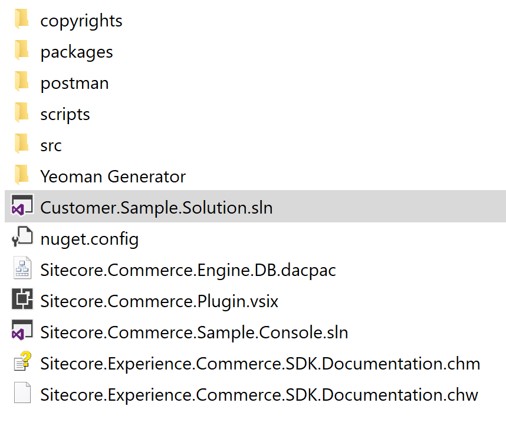
The XC9 download package contains the Commerce Engine SDK which contains:
- Customer.Sample.Solution: A Visual Studio sln that contains the Commerce Engine and some sample plugins including payments (via Braintree). This is starting point for extension. You can remove sample plugins, updated namespaces, and start adding your own customized plugins.


- Tools for creating plugin scaffolding.
- Postman collection to interact with the Commerce Engine service API.
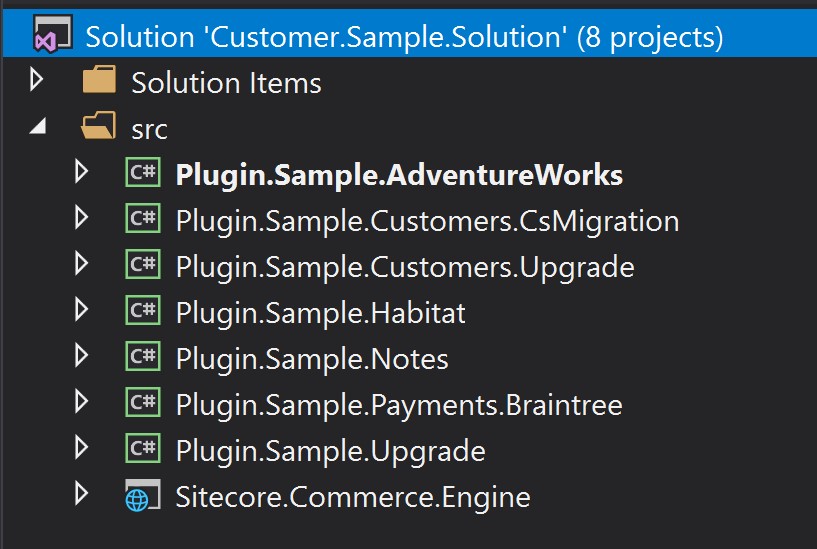
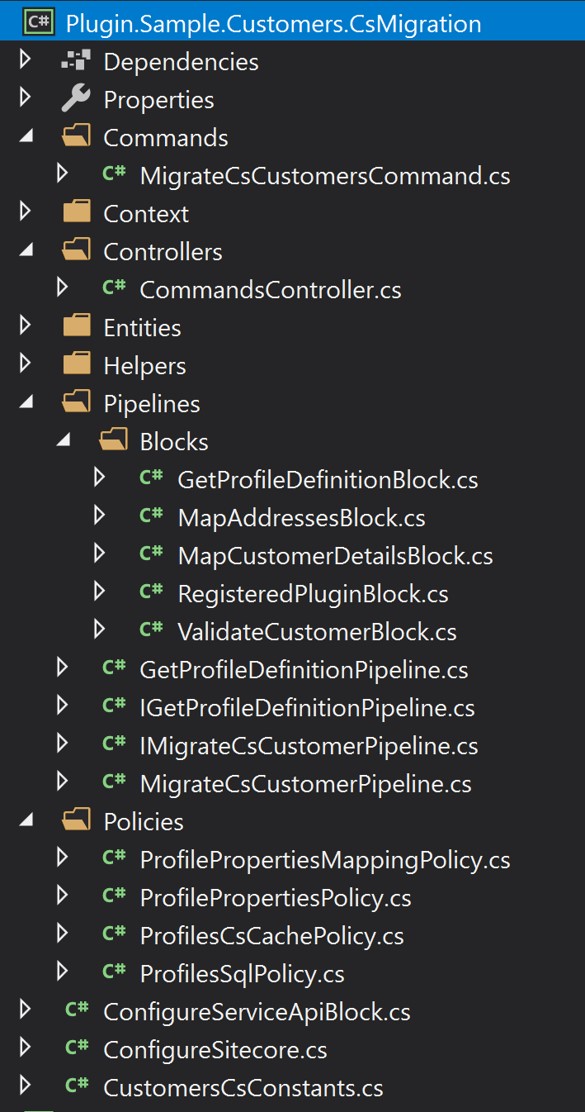
Structure of a Plugin
This is an example of how a plugin is structured in visual studio:

The key building blocks of a plugin are:
Pipelines & Blocks:
- These are similar to pipelines in Sitecore. Instead of processors, they contain ‘blocks’.
- Blocks contain your implementation
- Unlike Sitecore, pipelines and blocks are configured in code rather than xml.
Policies:
- Policies are a set of rules that can be used to change the behavior of a plugin.
- Think of them as code based configuration.
Commands:
- Commands are used to trigger pieces of work, usually executing a pipeline.
Controllers:
- Controllers expose plugin functionality through the Service API.
- They usually execute a command.
Entities:
- An entity is a business concept that is encapsulated in a POCO class that inherits from the Commerce Entity base class.
- It is persisted to the database as serialized JSON with a unique identifier associated to it.
- Entities can be extending by adding Components.
Components:
- Components are simply classes that are injected into the entity by a plugin through a Pipeline Block.
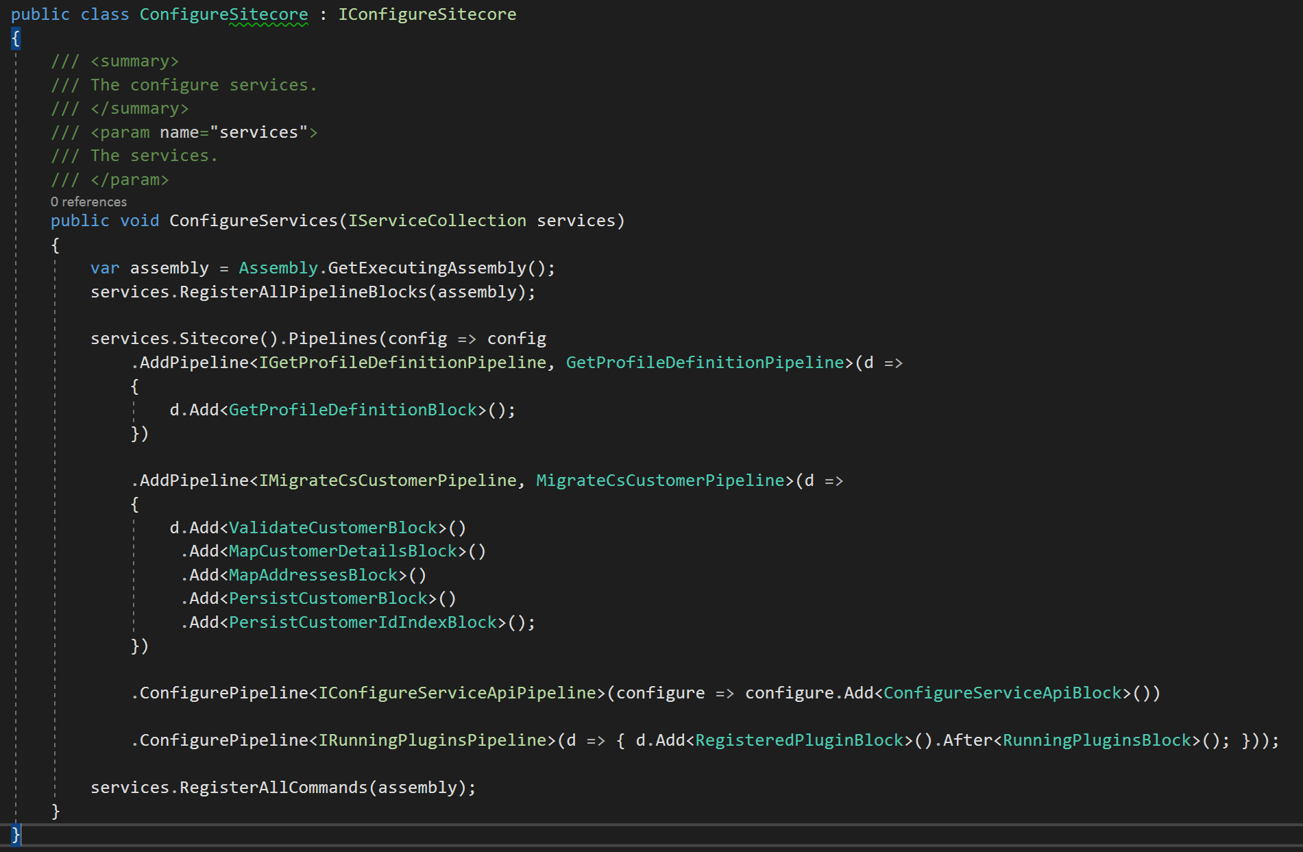
Plugin Initialization
Plugin initialization is the glue that binds everything together. You do this by configuring services:

You can:
- Add/remove pipelines
- Configure blocks for new pipelines
- Add/remove blocks to/from existing pipelines
You should now be in a good position to start impelementing your customized requirements in the Commerce Engine. Stay tuned for more- in the last post of this series, I'll be going through the commerce service API.